Как использовать палитру цветов Google Chrome?

Доброго здравия, друзья!
Google Chrome поставляется вместе с Chrome DevTools, который представляет собой набор инструментов для веб-разработчиков.
Среди всех доступных инструментов пригодится средство выбора цвета, доступное в Chrome.
Но как получить к нему доступ?
Как Вы этим пользуетесь?
Какие функции предлагаются вместе с инструментом?
В этой статье мы рассмотрим этот инструмент и его возможности.
Как запустить палитру цветов Chrome?
Вы можете получить доступ к инструменту выбора цвета в Chrome с помощью сочетания клавиш или графического интерфейса пользователя.
Нажмите сочетание клавиш «Ctrl + Shift + I» при использовании клавиатуры, чтобы получить DevTools, а затем перейдите к палитре цветов.
Если вы используете Mac, вам нужно нажимать «Command + Option + I».
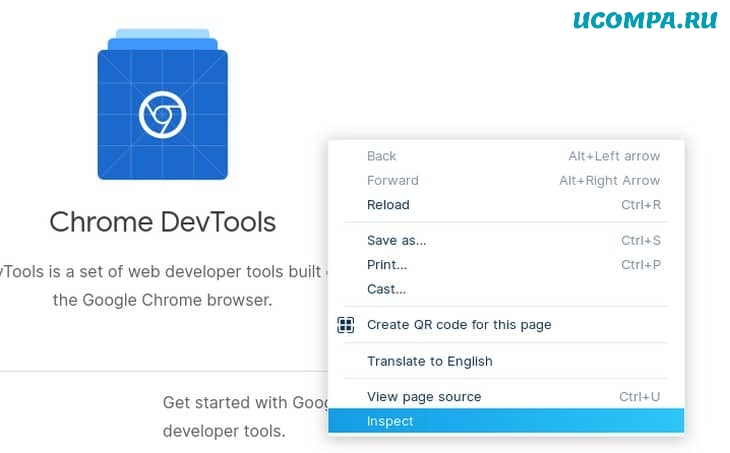
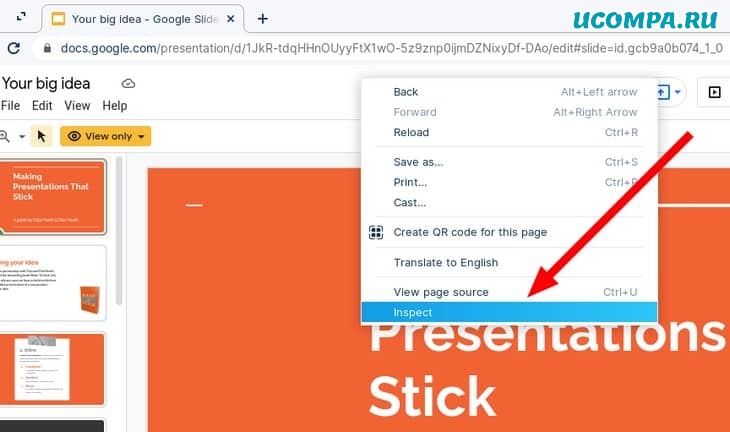
Используя мышь, вам нужно щелкнуть правой кнопкой мыши, а затем нажать «Просмотреть код» для навигации по DevTools.

Вы также можете настроить «Chrome DevTools» на автоматическое открытие при каждой новой вкладке.
Таким образом, вы можете быстро получить доступ к палитре цветов для каждой вкладки в вашем браузере.
Для этого вам нужно запустить новый экземпляр Chrome с помощью командной строки, передав следующий флаг:
--auto-open-devtools-for-tabs
Вот как это выглядит при запуске Chrome с автоматическим открытием DevTools через терминал в Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Как использовать палитру цветов в Chrome?

После запуска DevTools вам нужно будет перейти к инструментам, необходимым для определения цвета на веб-странице или дизайна, над которым вы хотите работать.
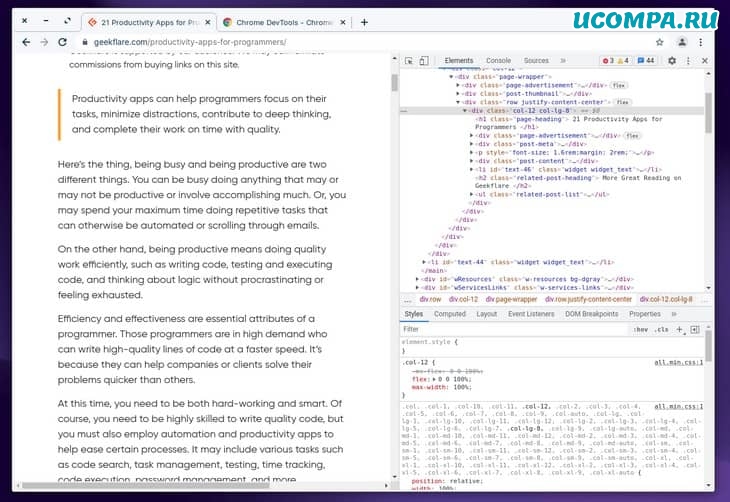
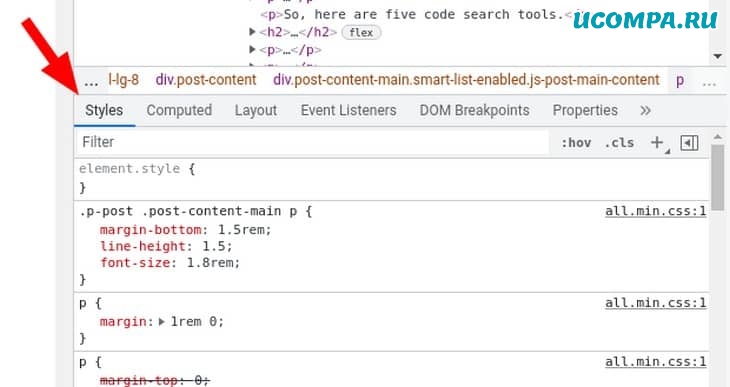
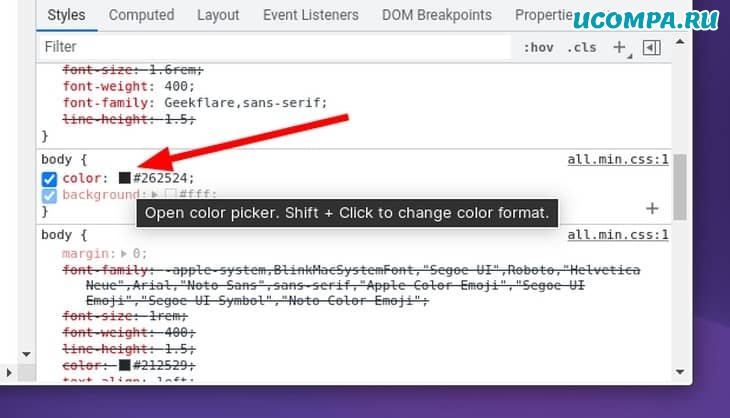
По умолчанию вы должны видеть активный раздел «Стили» в нижней части DevTools, как показано на снимке экрана.

Если вы выбрали что-то еще, не забудьте нажать «Стили», чтобы получить доступ к CSS-коду веб-страницы.
Здесь вам нужно прокрутить доступный код CSS и найти цветовое поле, помеченное как фон или цвет под разделом «body».
Это палитра цветов, которую вы искали.

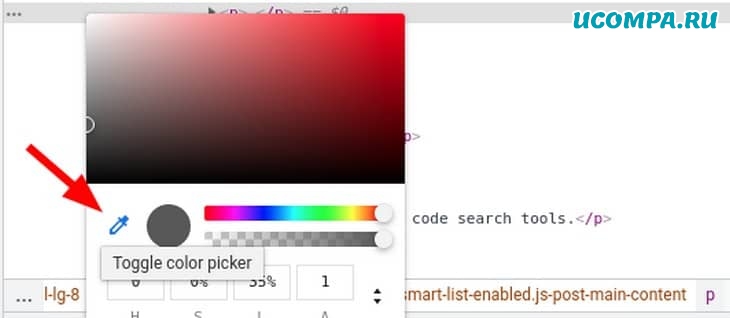
Просто нажмите на поле цвета — он должен предоставить вам больше возможностей, как показано на скриншоте ниже.

Вот и все!
Вуаля, в вашем браузере есть палитра цветов, готовая вам помочь.
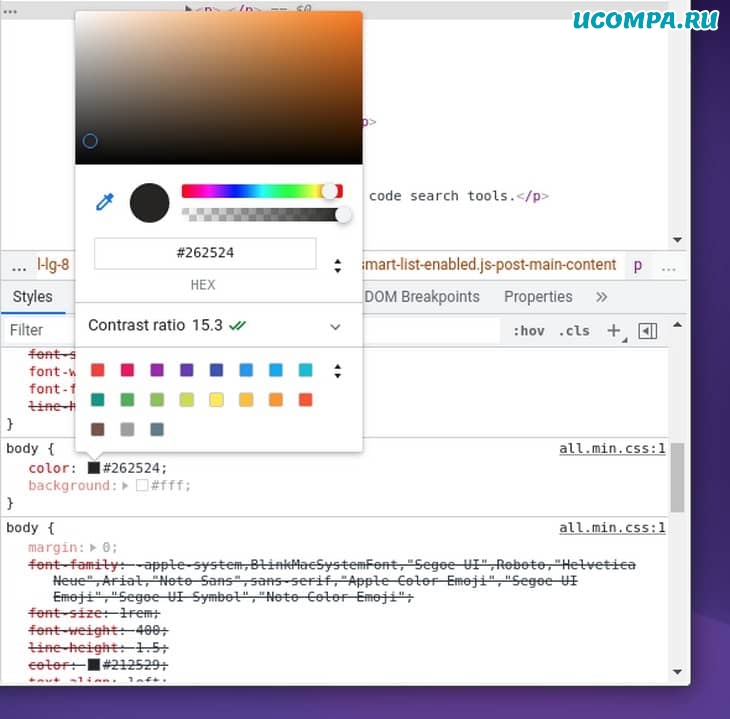
Здесь вы должны найти шестнадцатеричный код или значение RGB цвета и получить возможность выбирать другие элементы CSS для изучения и проверки дизайна на веб-странице.
Функции палитры цветов в Chrome
Встроенная палитра цветов Chrome предоставляет вам разнообразную информацию в дополнение к шестнадцатеричному коду для определения цвета.
Вот чего от этого можно ожидать.
Некоторые ключевые особенности включают:
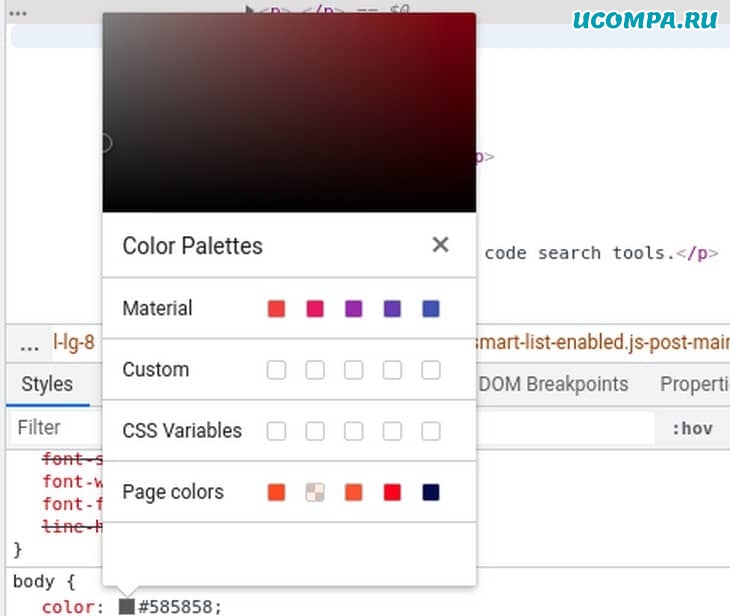
- Цветовые палитры: вместо того, чтобы переключаться между множеством оттенков цвета, вы получаете несколько заранее определенных цветовых палитр для быстрого применения некоторых выбранных элементов.

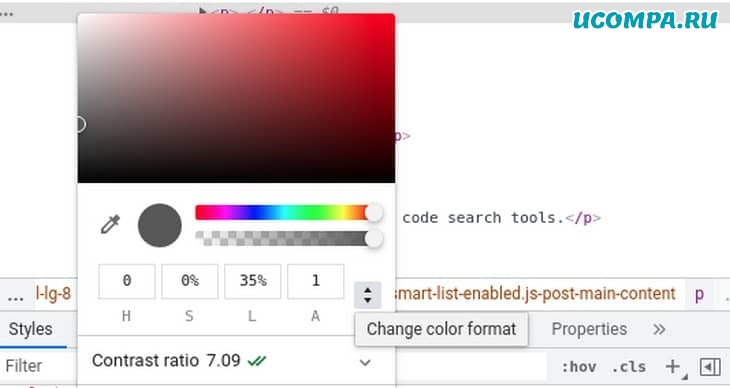
- Цветовой формат: вы можете переключаться с шестнадцатеричного кода на значения RGBA и цветовые значения HSLA.

- Пипетка: когда вы получаете доступ к палитре цветов, вы можете просматривать веб-страницу и выбирать любой элемент, чтобы получить шестнадцатеричный код этого цвета. Вы можете нажать на переключатель выбора цвета, чтобы включить / отключить его.

У вас есть больше возможностей для настройки цветов и получения точного цвета по вашему выбору.
Они здесь:
- Копировать в буфер обмена: вы можете быстро скопировать код определенного цвета в буфер обмена;
- Цветовой градиент: вы можете настроить оттенок цвета и циклически переключать возможности цветовой комбинации по своему вкусу;
- Контроль непрозрачности: вы можете настроить уровень прозрачности, чтобы он выглядел сплошным или минимальным;
- Выбор цвета фона: чтобы выбрать подходящий цвет фона для идеального контраста;
- Коэффициент контрастности: отрегулируйте контрастность или исправьте ее, чтобы текст / элемент стал видимым.
Как использовать палитру цветов Chrome с Google Slides?
Вы можете перейти к инструменту выбора цвета, щелкнув правой кнопкой мыши раздел заголовка веб-страницы Google Slides.
Несмотря на то, что Google Slides не предлагает встроенного инструмента для выбора цвета, этого должно быть достаточно.

Если вам неудобно использовать DevTools с Google Slides, вы также можете попробовать некоторые расширения Chrome для этой работы.
Расширения Chrome как альтернатива палитре цветов
Хотя расширения могут пригодиться, следует отметить, что они активно не обновляются и не поддерживаются.
Учитывая, что им требуется доступ к данным вашего браузера, вы должны быть осторожны при установке любого расширения, даже рекомендованного здесь.
Однако есть два популярных расширения, которые могут вас заинтересовать:
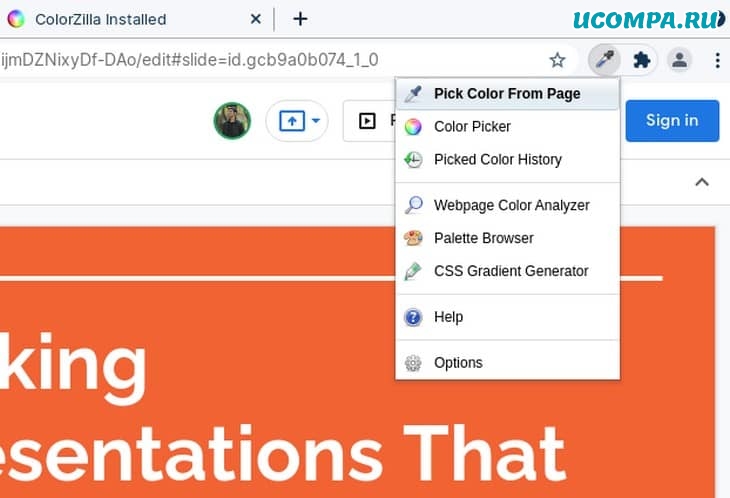
1. ColorZilla

Расширение ColorZilla предлагает все основные функции, которые вы получаете благодаря встроенной палитре цветов Chrome.
В качестве бонуса вы также получаете возможность проверить историю последнего выбранного цвета.
Таким образом, это должно пригодиться для каждого случая использования, а не только для Google Slides.
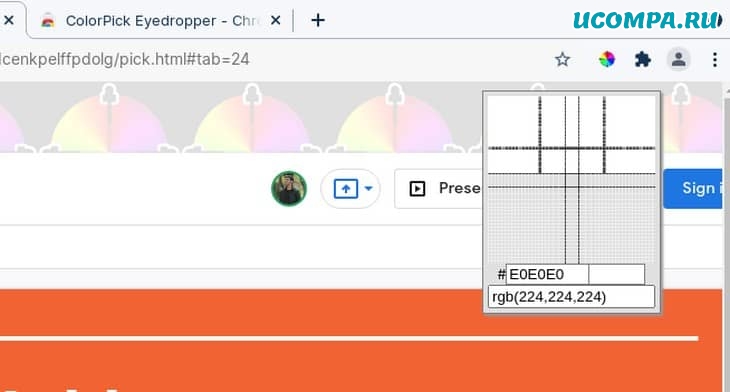
2. ColorPick Eyedropper

Если у вас возникли проблемы с инструментом «Пипетка» при использовании DevTools, вы можете попробовать ColorPick Eyedropper, чтобы получить пипетку, не обращаясь к веб-инструментам.
При выборе цвета отображается значение RGB и возможность создания цветовых палитр.
Как и в случае с расширением выше, вы также можете проверить историю выбранных вами цветов.
Заключительные слова
Палитра цветов Chrome DevTools — полезный инструмент.
Вам не нужен профессиональный инструмент, который поможет вам идентифицировать цвета и связанный с ними код или значения.
Встроенный инструмент Chrome упрощает работу без сторонних расширений.
От графических дизайнеров до веб-разработчиков, создающих шаблон веб-сайтов, каждый найдет его полезным.
Конечно, вы также можете использовать сторонние расширения.
Но, если вам это не нужно, мы предлагаем вам изучить все функции с помощью DevTools.
Мы были полезны? Хотите сказать спасибо?
Пожертвуйте на развитие нашего ресурса!
Спасибо за визит. До скорых встреч!







Спасибо за полезные лайфхаки было очень любопытно посмотреть как можно использовать штатные инструменты браузера для просмотра палитры и плюс теперь знаю какой плагин установить.